Table of Contents
Rename a local active Git branch from STUV-105 to STUV-68
D:\dev\myProjects\clone4\dobby-the-companion> git branch -m STUV-105 STUV-68 D:\dev\myProjects\clone4\dobby-the-companion>git status On branch STUV-68 Changes to be committed: (use "git reset HEAD..." to unstage) new file: src/app/support-header/support-header.component.css new file: src/app/support-header/support-header.component.html new file: src/app/support-header/support-header.component.spec.ts new file: src/app/support-header/support-header.component.ts ...
Source Tree Operation
Merge Branch feature/INFOHM-570 into develop Branch with SourceTree
- Check out develop Branch as current Branch: Repository -> Checkout -> Select Branch develop
- Pick out a Commit to merge into your current Branch -> select Branch/Commit: feature/INFOHM-570
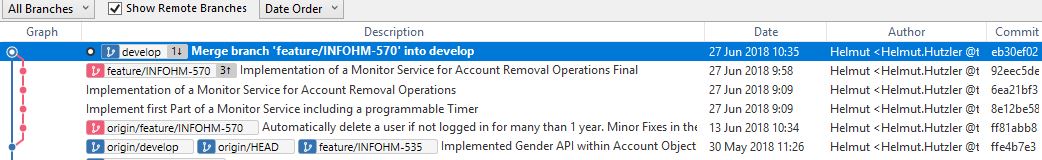
| SourceTree: Status after Merge |
|---|
 |
https://www.hhutzler.de/blog/wp-admin/customize.php?return=%2Fblog%2Fwp-admin%2Fpost.php%3Fpost%3D6919%26action%3Dedit&autofocus%5Bcontrol%5D=background_image
Reference:
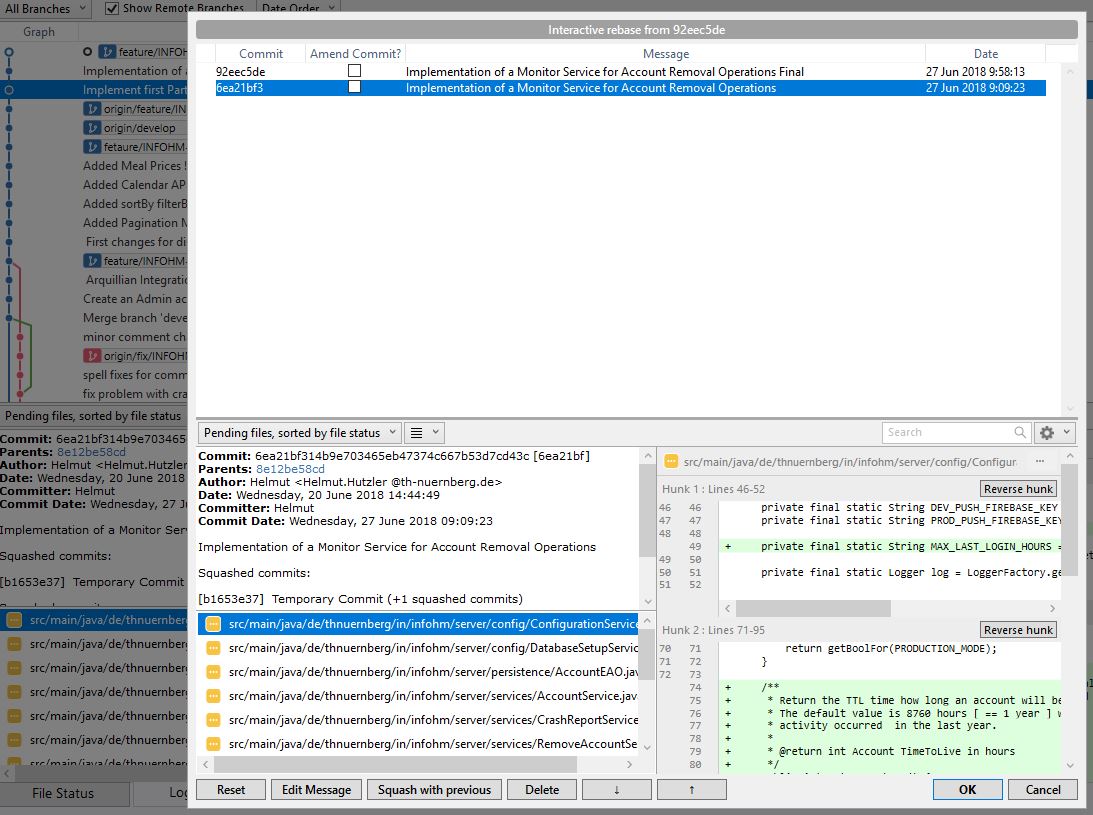
Squash multiple Commits into a Single Commit
tdb
| SourceTree: Status after Merge |
|---|
 |
Reference:
Git Operations
Change Git User Name
$ git config --global user.name DESKTOP-7V4CT9V\Helmut $ git config --global user.name "Helmut" $ git config --global user.name Helmut
Merging Branches
- Merging origin/devlop Branch with local branch feature/INFOHM-563
- A Bugfix [ origin/fix/INFOHM-567 ] was branched from our develop Branch origin/devlop
- Before Merge: Our local branch feature/INFOHM-563 already picked up 2 Commits from origin/devlop Branch
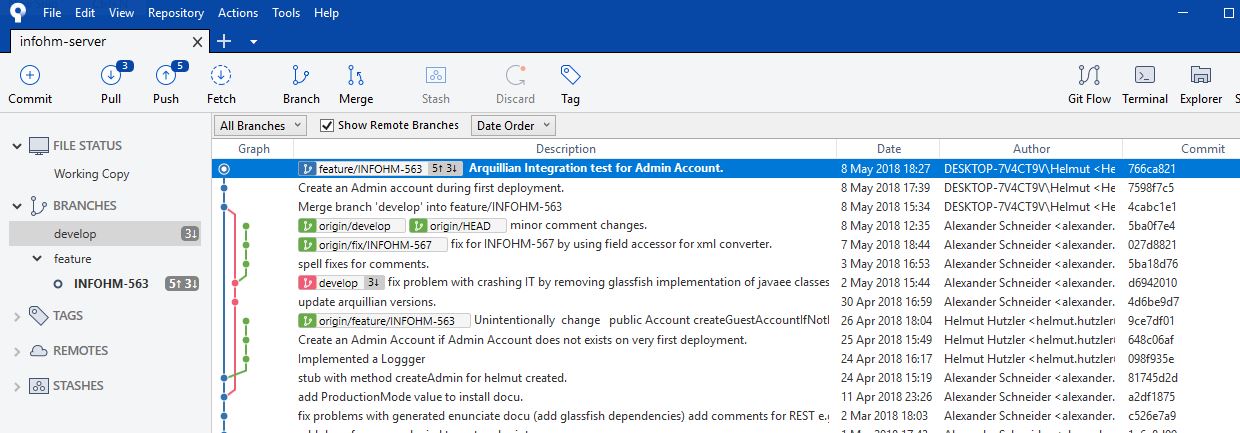
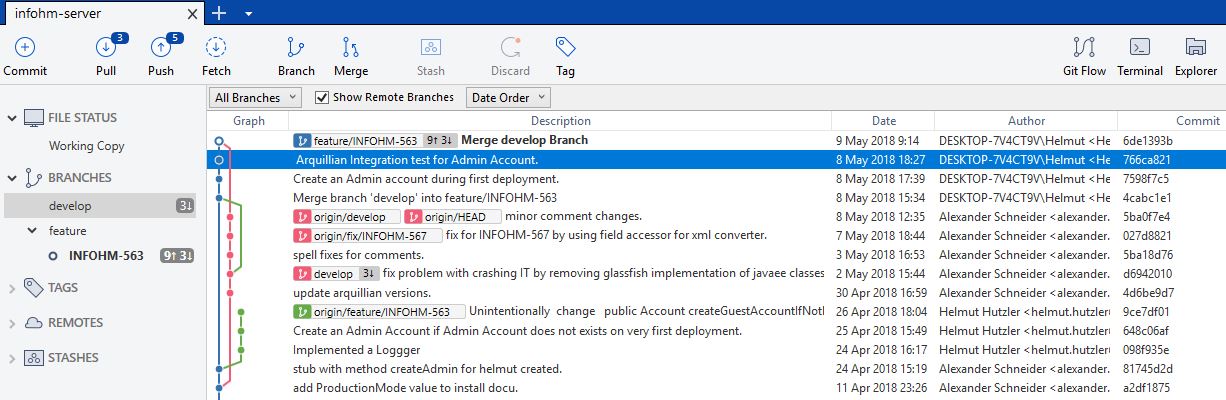
| SourceTree: Status before Merge |
|---|
 |
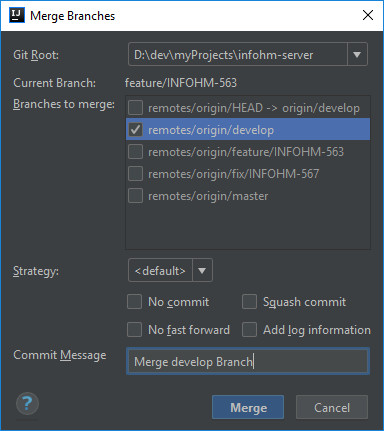
| IntelliJ IDE: VCS -> GIT -> Merge Changes |
|---|
 |
| SourceTree: Status after Merge |
|---|
 |
- A Bugfix Branch origin/fix/INFOHM-567 was merged into our develop Branch origin/develop
- After Merge: Our local branch feature/INFOHM-563 has now picked up 4 Commits from origin/develop Branch
How to push to upstream Repostory In Git
Manually add the upstream Repostiory
D:\dev\myTestProjects\dobby-the-companion>git remote -v origin https://git.informatik.fh-nuernberg.de/HutzlerHe/dobby-the-companion.git (fetch) origin https://git.informatik.fh-nuernberg.de/HutzlerHe/dobby-the-companion.git (push) D:\dev\myTestProjects\dobby-the-companion>git remote add upstream https://git.informatik.fh-nuernberg.de/study-monitor/dobby-the-companion/settings/repository D:\dev\myTestProjects\dobby-the-companion>git remote -v origin https://git.informatik.fh-nuernberg.de/HutzlerHe/dobby-the-companion.git (fetch) origin https://git.informatik.fh-nuernberg.de/HutzlerHe/dobby-the-companion.git (push) upstream https://git.informatik.fh-nuernberg.de/study-monitor/dobby-the-companion/settings/repository (fetch) upstream https://git.informatik.fh-nuernberg.de/study-monitor/dobby-the-companion/settings/repository (push)
Reference
Fixing Authentication Erros with Git on Windows 10
Error: HTTP Basic: Access denied
D:\dev\myprojects>git clone https://git.informatik.fh-nuernberg.de/study-monitor/pythia-the-counselor
Cloning into 'pythia-the-counselor'...
remote: HTTP Basic: Access denied
fatal: Authentication failed for 'https://git.informatik.fh-nuernberg.de/study-monitor/pythia-the-counselor.git/'
Go to Windows Credential Manager (press Windows Key and type ‘credential’) to delete the git entry under Windows Credentials.
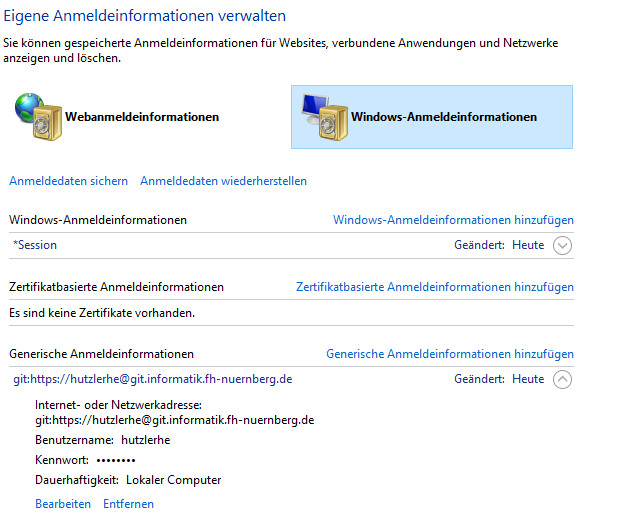
| Delete Git Credendial for GIT Login using Windows 10 Credential Manager |
|---|
 |
Rerun your GIT clone command – should ask for a Password again
:\dev\myprojects>git clone https://git.informatik.fh-nuernberg.de/study-monitor/pythia-the-counselor
Cloning into 'pythia-the-counselor'...
Username for 'https://git.informatik.fh-nuernberg.de': hutzlerhe
Password for 'https://hutzlerhe@git.informatik.fh-nuernberg.de':
warning: redirecting to https://git.informatik.fh-nuernberg.de/study-monitor/pythia-the-counselor.git/
remote: Enumerating objects: 466, done.
remote: Counting objects: 100% (466/466), done.
remote: Compressing objects: 100% (191/191), done.
remote: Total 466 (delta 109), reused 446 (delta 89)
Receiving objects: 100% (466/466), 53.04 KiB | 76.00 KiB/s, done.
Resolving deltas: 100% (109/109), done.
Reference
Force to Overwite your local Branch by the remote Branch content
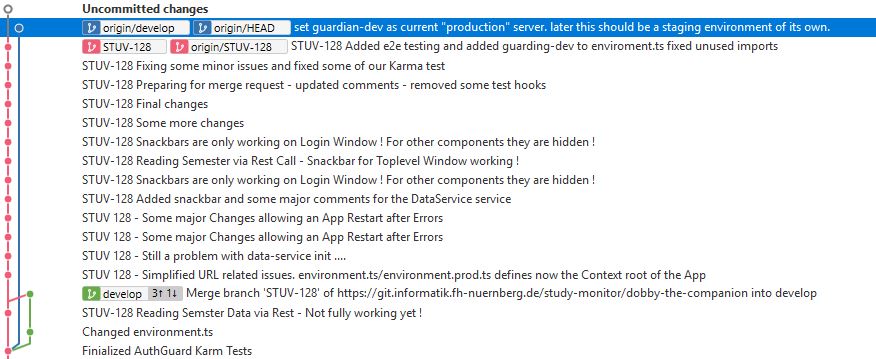
| Delete Git Credendial for GIT Login using Windows 10 Credential Manager |
|---|
 |
Git Commands to overwrite the local develop Branch with the repository content
git fetch origin devlop git reset --hard origin/devlop
Reference