×
Table of Contents
Basic Sample
HTML Code / CSS Code
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js"></script> <style> .main { display: flex; justify-content: space-between; } .mainfiller{display: flex;} .filler{flex-grow:1; text-align:center} .a, .b, .c { background: yellow; border: 1px solid #999; } </style> <div class="mainfiller"> <div class="a"><a href="#">Home</a></div> <div class="b"><a href="#">Some title centered</a></div> <div class="filler"></div> <div class="c"><a href="#">Contact</a></div> </div> <div class="mainfiller"> <div class="a"><a href="#">Home</a></div> <div class="filler b"><a href="#">Some title centered</a></div> <div class="c"><a href="#">Contact</a></div> </div> <div class="main"> <div class="a"><a href="#">Home</a></div> <div class="b"><a href="#">Some title centered</a></div> <div class="c"><a href="#">Contact</a></div> </div>
Test Link
Bootstrap Spacing
Bootstrap adding padding-left, padding-right properpty of 15px
Fix for Angular – Add follwing CSS lines to Angular’s styles.css
.container {
padding-right: 0px;
padding-left: 0px;
}
Reference
Styling Angular CLI v6 apps with Bootstrap 4,1.3
Bootstrap HTML Code
<h6>Deine Warnungen !</h6> <div class="container warning-dialog"> <div class="row"> <div class="col-10 card-element"></div> <div class="col-1 card-element-right"> <mat-icon id="close-warning-dialogbutton1" (click)='onCloseButtonClick()'>cancel</mat-icon> </div> </div> <div class="card " *ngFor="let message of messageService.getMessages(); " > <div class="row align-items-center"> <div class="col-10 card-element">{{message.messageContent}} </div> <div class="col-1 card-element-right d-flex justify-content-center "> <mat-icon id="{{'progress-button-semester'}}" (click)='triggerMessageAction(message);'>arrow_forward_ios</mat-icon> </div> </div> </div> </div>
CSS Code
.warning-dialog { overflow:auto; max-width: 100vw; position: fixed; padding: 5px; background-color: #FF9B0D; color: black; top: 72px; left: 0; width: calc(100vw); border-radius: 10px; line-height: 20px; } /* Override bootstrap default margin-left: -15px , margin-right: -15px values */ .row { margin-left: 0px; margin-right: 0px; margin-top: 0px; background-color: #FF9B0D; } .card-element { background-color: orange; border-width: 1px; margin: 2px; padding-top: 5px; padding-bottom: 5px; align-items: center; } .card-element-right { background-color: #FF9B0D; border-width: 1px; padding-right: 0; padding-left: 0; padding-top: 5px; padding-bottom: 5px; }
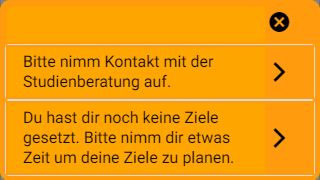
How the Code looks in Angular …
| on a Iphone 5 |
|---|
 |